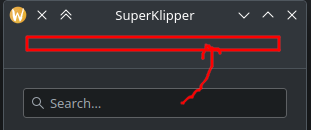
Hello! I’m trying to do this:

but I can’t seem to find a “good” way to do it:
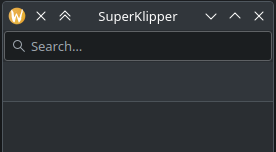
if I just place it in the Kirigami.Page it is displayed, well, in the page, as in the image above.
Kirigami.ApplicationWindow {
pageStack.initialPage: Kirigami.ScrollablePage {
Kirigami.SearchField { // TODO move in the page header
id: searchField
Layout.fillWidth: true
}
}
}
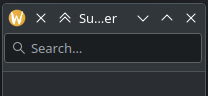
if I place it in the header of the window it is displayed before the actual header even:
Kirigami.ApplicationWindow {
header: Kirigami.SearchField { // TODO move in the page header
id: searchField
Layout.fillWidth: true
}
pageStack.initialPage: Kirigami.ScrollablePage {
}
}

if I place it just before the Page it goes inside the header, but all aligned to the top instead of nicely in the center:
Kirigami.ApplicationWindow {
Kirigami.SearchField { // TODO move in the page header
id: searchField
Layout.fillWidth: true
}
pageStack.initialPage: Kirigami.ScrollablePage {
}
}

what is the correct way of doing this?
thanks in advance!


So what you want to do is put a Kirigami.SearchField inside the global toolbar created by the Kirigami.Page. It’s not a header.
In the first case you’re putting it inside the page, and because it’s a direct child of a Kirigami.Page, it is automatically laid out for you, which is fine, but not what you want.
In the second case you’re putting it in the header of the ApplicationWindow, but you actually want to put in the global toolbar of the page, so it’s not what you want.
In the third case you’re just putting a SearchField before the initialPage, so it’s loaded on the same level as the page, it’s not what you want.
You can put it in the header property of the Kirigami.Page, but the header area of the page doesn’t include the global toolbar, so they just happen to be close together by chance.
The way I’d have expected to do that would be to override the globalToolBarItem of the Kirigami.Page, but it’s read only, so I don’t really know how to help you with that. You should ask in the Kirigami Matrix room or in the Discuss forum.
Also, you should only use Layout attached properties when the object you’re using it on is a child of a Layout, for example:
ApplicationWindow { ColumnLayout { anchors.fill: parent // Not a child of a layout, so you use anchors Controls.Button { Layout.fillWidth: true // It's a child of a layout, so you use Layout.fillWidth } } }Thank you very much for the detailed answer! So there is no “quick and easy” way to do it :(
I’ll try to look for info in the matrix room you linked, thanks!