On the other hand, I don’t think you should add those ever
Sure. But in a sane language doing something totally nonsensical like that is an error, and in a statically typed language it’s a compiler error. It doesn’t just silently do weird shit.
Agreed! Unfortunately these maddening behaviors were kind of set in stone several decades ago, and it has been (correctly) decided “Don’t break the web”, these weird quirks are kept in modern interpreters/compilers.
It’s actually quite interesting to read through the logic to follow when implementing an interpreter:
https://262.ecma-international.org/13.0/#sec-object.prototype.tostring
a sane language
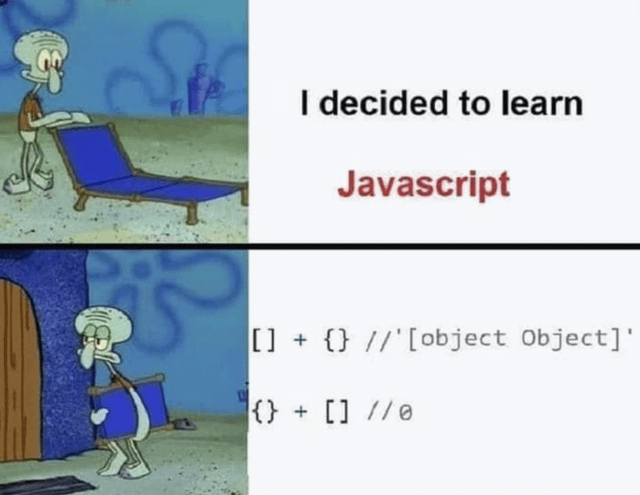
JavaScript
Pick one.
I thought it was clear I was saying JavaScript is not a sane language for this very reason
What’s a sane, dynamically typed language?
I was trying to make a point without starting a flamewar that was beside the point. Personally I’d never choose a dynamically typed language for a production system. That being said, Python and Ruby complain if you try to add an array, dict/hashmap, string, or number to another (of a different type) so they’re certainly more sane than JavaScript.
Lisp?
Any of them which are still strongly typed. Just because a language doesn’t check for type errors before runtime doesn’t mean it won’t check at all
Onfuscators probably use it though, so no spec ever will be able to get rid of this crap.
Can I vote for obsfuscators not holding a language hostage?
Best I can do is tie your pension to it.
Only if I can vote for sandwiches not falling apart when I eat them
Use TypeScript, and nonsensical things like adding arrays to objects will be compile-time errors.
Yup. The libraries underneath will still allow nonsense at runtime, though, and it will now be harder to see, so it’s a partial solution as done in standard practice.
An all-TypeScript stack, if you could pull it off, would be the way to go.
Most libraries have TypeScript types these days, either bundled directly with the library (common with newer libraries), or as part of the DefinitelyTyped project.
DefinitelyTyped is the exact kind of thing I’m talking about. You put TypeScript definitions over things, but under the hood it’s still JavaScript and can fail in JavaScript ways.
It can’t fail in javascript ways that require specific sequences of code to be written, if those sequences of code aren’t in the range of output of the Typescript compiler.
So a strictly typed language… I think those already exist.
If there was an easy way to use rust or something on webassemly and use that instead of JS. I’d be so happy, but I can’t find how to do it without npm.
We use this framework at work: https://leptos.dev
It’s in alpha, but there is a Kotlin to wasm compiler in the works.
Does WASM do DOM manipulation nowadays?
Just use javascript and don’t try to add {} to [].
Well, you never try to.
Doesn’t look like it, unfortunately. But it’s planned. Kotlin can also compile to JavaScript with DOM manipulation. I’ve not tried either scenario, myself.
I can’t wait for the day I can use something like Kotlin to write Frontend code. Maybe there’ll be something like vue or react build on it
Kotlin -> JavaScript would work. I assume there must be a Python version of that as well.
You can use WebAssembly today, but you still need some JS interop for a bunch of browser features (like DOM manipulation). Your core logic can be in WebAssembly though. C# has Blazor, and I wouldn’t be surprised if there’s some Rust WebAssembly projects. I seem to recall that there’s a reimplementation of Flash player that’s built in Rust and compiles to WebAssembly.
Rust would probably be the wrong tool here. This is scripting, so pointers like Rust is built around aren’t really meaningful. Kotlin or Python or something are more on the ticket.
Websites have grown beyond mere scripting.
Rust is about more than just nicer pointers, it has a very expressive type system that enables correctness rarely seen outside FP.Websites have grown beyond mere scripting.
Parts of them, yeah. WASM in Rust makes total sense.
Rust is about more than just nicer pointers, it has a very expressive type system that enables correctness rarely seen outside FP.
If you say so. I’d suggest Haskell, but it doesn’t work very naturally with interactivity, either user or intersystem.
Yeah, ideally TypeScript would be natively supported. Or maybe just Python, which is sort-of strictly typed, and definitely won’t do “wat”. Alas, it’s not the world we live in, and browsers take JavaScript.
The libraries underneath will still allow nonsense at runtime
Only if you use a badly written library. Most libraries have types provided by DefinitelyTyped. Those who don’t are (in my experience) so tiny that you probably aren’t using them; or, if you really wanted, can check yourself.
In the end, if you encounter a bug, it’ still 99% of the time not a library’s fault, even if it’s written in plain JS.
Like I said to the other person, those are just types over top of JavaScript that can still fail if/when coercion happens under the hood.
I don’t even know how to search it now, but a specific example came up on here of a time when JavaScript libraries will cause problems, and problems you can’t even see very well if you’re expecting it to act strictly-typed.
By that logic what we really need is a modernization of Ada, where there are no compiler warnings and anything that would generate one in another language is instead a compiler error, everything is strongly typed, etc, etc.
If you aren’t familiar with Ada, just imagine Pascal went to military school.
Pascal went to military school.
I’m not in love with the idea, but a language that cuts out the BS has a sudden appeal when on a group/team project.
That analogy was chosen for a reason. Ada was originally developed by DOD committee and a French programming team to be a programming language for Defense projects between 1977 and 1983 that they were still using at least into the early 2000s. It’s based on Pascal.
It was intended for applications where reliability was the highest priority (above things like performance or ease of use) and one of the consequences of that is that there are no warnings - only compiler errors, and a lot of common bad practices that will be allowed to fly or maybe at worst generate a warning in other languages will themselves generate compiler errors. Do it right or don’t bother trying. No implicit typecasting, even something like 1 + 0.5 where it’s obvious what is intended is a compiler error because you are trying to add an integer to a real without explicitly converting either - you’re in extremely strongly-typed country here.
Libraries are split across two files, one is essentially the interfaces for the library and the other is it’s implementation (not that weird, and not that different than C/C++ header files though the code looks closer to Pascal interface and implementation sections put in separate files). The intent at the time being that different teams or different subcontractors might be building each module and by establishing a fixed interface up front and spelling out in great detail in documentation what each piece of that interface is supposed to do the actual implementation could be done separately and hypothetically have a predictable result.
I come back to watch this every few years. It’s so good!
Removed by mod
You can tell that they find the answers absurd and the WAT memes are universally funny.
I’ve seen this guy referenced twice today. If only he knew how to write instead of giving talks…
Just wait until OP learns about cross product of matrices.
mfw non-commutativeness
In node, I get the same result in both cases.
"[object Object]"It’s calling the
toString()method on both of them, which in the array case is the same as calling.join(",")on the array. For an empty array, that results in an empty string added to"[object Object]"at either end in the respective case in the picture.Not sure how we’d get 0 though. Anybody know an implementation that does that? Browsers do that maybe? Which way is spec compliant?
Number([])is 0, and I think maybe it’s in the spec that the algorithm for type coercion includes an initial attempt to convert to Number before falling back totoString()? I dunno, this is all off the top of my head.The inspector REPL evaluates as a statement-with-value (like
eval), so the{}at the beginning is considered an empty block, not an object. This leaves+[], which is 0. I don’t know what would make Node differ, however.Edit: Tested it myself. It seems Node prefers evaluating this as an expression when it can, but explicitly using
evalgives the inspector behavior:
So there’s yet another level of quirkery to this bullshit then, it seems. 😆 Nice digging! 🤝
I also noticed that if you surround the curlies with parentheses, you get the same again:
> eval('{} + []') 0 > eval('({}) + []') '[object Object]'Yep, parentheses force
{}to be interpreted as an expression rather than a block — same reason why IIFEs have!functioninstead of justfunction./me goes back to get second folding chair.
I thought IIFE’s usually looked like
(function (...params) {})(...args). That’s not the latest way? To be honest I never used them much, at least not after arrow functions arrived.
This is why I try my damnedest not to write in weakly typed languages.
string+objectmakes no logical sense, but the language will be like “'no biggie, you probably meant string + string so let’s convert the object to string”! And so all hell breaks loose when the language’s assumption is wrong.You don’t necessarily need types for that kind of thing though, a strict linter that flags that code works just as well
It’s best not to touch anything web related, lest you want to go mad. It’s like the elder scrolls or laying eyes on some cosmic horror creature. Tbf this also goes for C++
At least C++ build tools are easier than modern JS.
I don’t think “easier” is the right way to compare here. The C++ build tools will absolutely rewrite your code into something you can’t expect to guess, but it doesn’t make them hard to “use”.
Keep to sane environments to keep sane.
Mandatory link
Who would use that kind of type coercion? Who? I want to see his face.
I take this as less of a “I can’t use this intuitive feature reliably” thing and more of a “the truth table will bite you in the ass when you least expect it and/or make a mistake” thing.
Just use a formatter. It’ll show you that the second one is two statements:
{}(the empty block)+[]coerce an empty array to a number:new Number(new Array())
I totally get that: use the right tools and you’ll be okay. This applies to many technologies in this space.
With respect, I still take this advice like hearing “look out for rattlesnakes if you’re hiking there.” It might be safer to just hike where there are no rattlesnakes, instead.
You’re right, of you have compete freedom, do that. If the place you want or need to go to is most comfortably reachable via rattlesnake road, bring boots.
In other words, if you don’t think the wasm landscape is mature enough to build a web thing with it, you are stuck with JavaScript, but you don’t have to rawdog it. I haven’t run in a single weird thing like this in years of writing typescript with the help of its type system, ESLint and a formatter.
It’s not even the coercion that is the problem here. The types are already bad by themselves.
GIGO
I’ve read different defenses for JavaScript for cases like this, which usually runs somewhere from you shouldn’t be doing that anyway all the way up to if you just understood the language better you’d know why. While I agree with both of those points strongly as general principles, JavaScript also violates the principle of least surprise enough to make it concerning.
For what it’s worth, I do like JavaScript. I really don’t think that there is any perfect programming language.
I really don’t think that there is any perfect programming language.
You’d be wrong 🦀🦀🦀🦀🦀
That’s a weird emoji to use for elixir
Elixir? Is that the weird older cousin of Gleam?
Compile times say otherwise
Fair, I haven’t used Rust so I don’t really have an opinion on it.
JavaScript, like some other languages of the time, was designed with the Robustness Principle in mind. Arguably the wrong end of the Robustness Principle, but still.
That is, it was designed to accept anything that wasn’t a syntax error (if not a few other things besides) and not generate run-time errors unless absolutely necessary. The thinking was that the last thing the user of something written in JavaScript wants is for their browser to crash or lock up because something divided by zero or couldn’t find an object property.
Also it was originally written in about five minutes by one guy who hadn’t had enough sleep. (I may have misremembered this part, but I get the feeling I’m not too far off.)
It was 10 days, but, yeah, not a lot of time, especially for one guy. (That one guy was Brendan Eich, by the way.)
{} + 0 >> 0 0 + {} >> "0[object Object]"I’m going home.
Removed by mod
I love inside jokes. I hope you be apart of one someday
How about SQL in PostgreSql? query:
select array_length(Array[]::text[], 1)Output: nullDont get me wrong JS is still awful
Just be better lmao