Why did UI’s turn from practical to form over function?
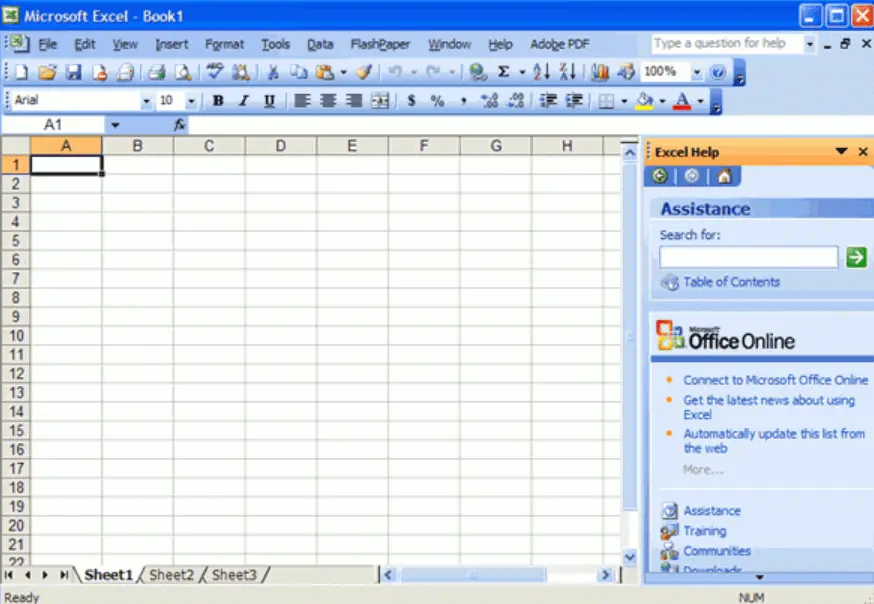
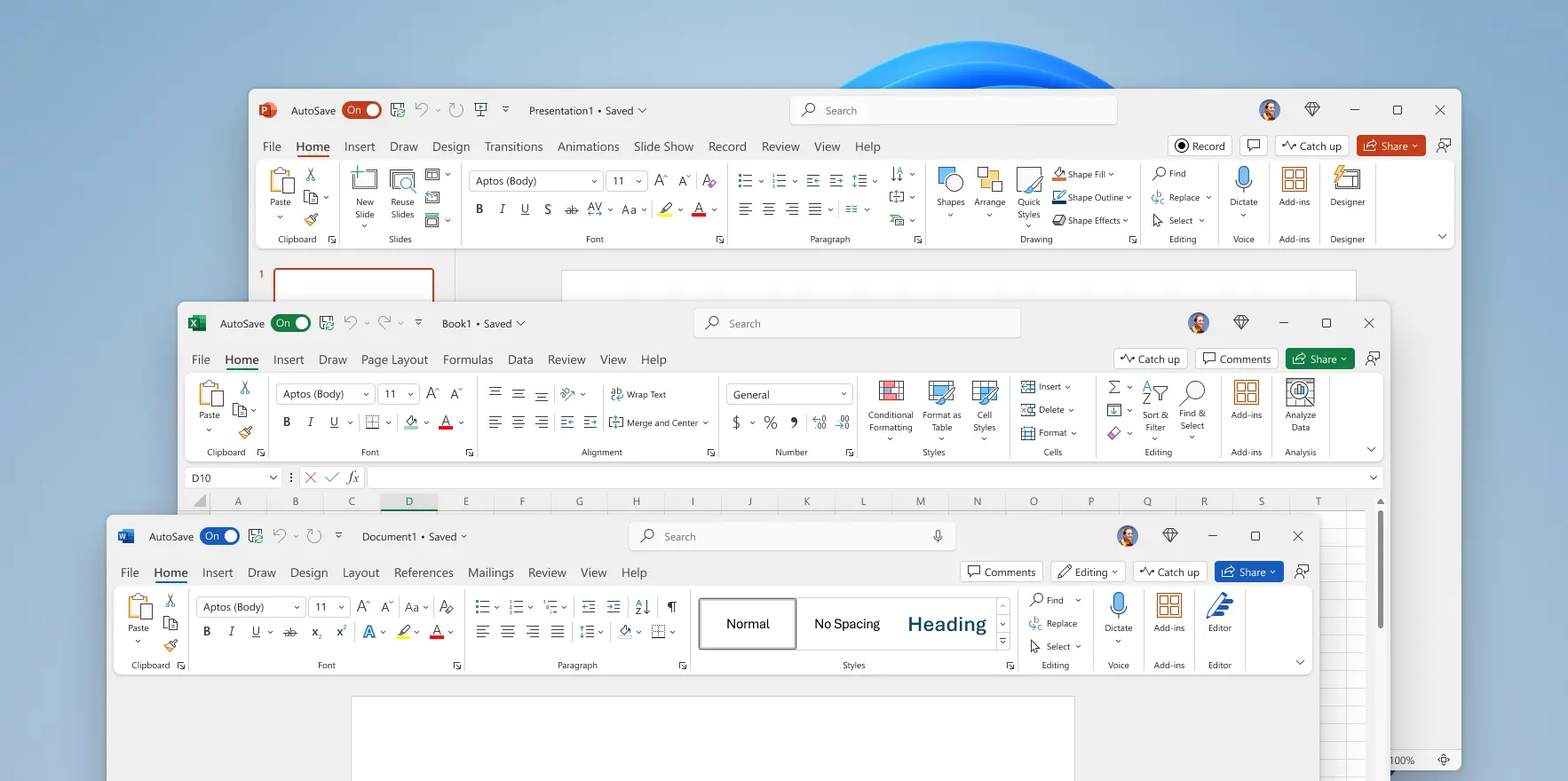
E.g. Office 2003 vs Microsoft 365

It’s easy to remember where everything is with a toolbar and menu bar, which allows access to any option in one click and hold move.

Seriously? Big ribbon and massive padding wasting space, as well as the ribbon being clunky to use.
Why did this happen?
Funny story, before they did the 2007 redesigns, they asked users what they wanted to be added; 95% said features that were already in Office.
The Ribbon was designed to make features more findable.
Alas.
The ribbon is one thing, the flat design and obfuscating tools/settings are a far bigger issue.
I’ve used Office 2003, 2007, 2010 etc. all the way up to 365 not for work purposes, but just happened to have interacted with all of the versions.
I have to say, I seriously don’t know what happened, but Office 2003-2007 feels the most stable and least clunky versions of Office (at least Word) in terms of basic word processing.
I learned how to properly edit and format text in Word in university in a way that I could, without fail, reproduce almost any text design you could think of. When I was learning it on Office 2007 I believe, everything was so stable and predictable. Now when somebody asks me to format some text with 365, the styles functionality continually keeps bugging out and doing stupid shit that I basically can’t recover from unless I create a blank file.
In conclusion, Office 2007 > 365
/rant
Same, but for Excel.
Also, JFC the save menu in Office 365 is Cthulhu-level madness.
Can you tell me more about that save menu?
the windows save menu has remained mostly the same since win3. Office products used the regular windows save menu for ages. Then suddenly they introduce a monstrosity that takes up the whole screen and throws decades of useful design out the window. If i describe it further I shall descend into madness
Am I wrong, or isn’t Office 365 a web app? Not really a 1:1 comparison.
No. Microsoft 365 (previously office 365) is not a web app. They have web apps, and some licenses (the bare bones $6/mo one) only has web apps. But overall the suite of apps can’t be defined as web based.
Not to be confusing, but some of the apps are only web apps, but those are “other” apps than you’re probably thinking of. Like Planner or Power Automate. The “office” apps like outlook, word, excel and PowerPoint all have desktop and web versions included.
Office no longer exists as it used to. The applications are being turned into offline websites. See Modern Outlook, Modern Teams ect. They are cost cutting all the different app platforms down to one. An offline website for each app.
peak enshitification
There’s Office online, which has a free tier and a “365” tier, whatever that means. Does it mean that you have Office available 365 days a year? Good luck on February 29th, I guess. /j
Anyway, Microsoft transitioned Office into a subscription-based model, which I abhor because I just want to have a piece of software without feature updates, just bug and security fixes. So Office 365 is just normal Office, but on a subscription basis.
Not really correct. Microsoft is moving ALL their apps to offline web apps. Modern Outlook and Modern Teams are the first to go.
Modern…
://///
I miss native apps being the norm (and I don’t mean Chromium disguised as a native app).
Removed by mod
Almost like Microsoft did a tremendous amount of user research aimed at improving the accessibility of the most commonly used features. I don’t use their products much, but the design has definitely improved over the years and extra padding is a big part of it.
The design has absolutely not “definitely” improved.
I hoped it was clear that I was making a purely subjective statement there. So that’s just like… my opinion man.
I disagree.
I find it’s weird to see this article, as if they just now discovered the effing ribbon ….
I had given up on more compact UIs and bought bigger screens: I can no longer work without at least 2. However lately I’ve been using a lot of large Excel spreadsheets, and am cursing the ribbon again. I need to use the “filter” control a lot, but it only appears on the “Home” ribbon when the Window is a certain size 😡. I don’t even know where it is the rest of the time, but it seems like whenever I want to filter a lot of data I need to start by adjusting window size until the filter controls appear.
Yay for “usability”, instead of a compact UI where things can be found in predictable menu locations regardless of window size
You know you can customize the ribbon entirely, right? Make it your own and put your most used features in there
Then how will I find new features? How will I use other computers? I just want the functionality organized in some predictable way and leave me some place to work in. I want my work to be the focus, not some designer on peyote’s idea of a good time. And I want to be able to do it on any computer I happen to use
I just want the functionality organized in some predictable way and leave me some place to work in
Then customize it. If you’re using Office, it should even be transferred between devices. This is exactly why you can customize it: so you can make your type of work your focus.
I’m not here to defend MS or anything, but I can’t help pointing out the answer right in front of you.
Ah yes, the cloud dependency required to edit a local file, or the added delay of customizing every time I use a different computer
How often are you doing work on another computer? You probably have like 1-3 you use on any regular basis, just set them up and forget it.
The usability has been plummetting with every single redesign for quite a while, though.
Used to be everything could be found and done in two or three clicks… now it’s five minutes clicking and scrolling through the useless single windowed chaos of the configuration app looking for where the last update randomly moved it to (finding one or two options that are almost what you’re looking for, but can’t do what used to take just a couple clicks), five minutes looking it up on what’s left of the internet while avoiding ads, spam, and hallucinating LLMs, only to find out this setting you and everyone you know had been using almost daily was removed by the last update “to improve usability”, and five minutes writing eldritch incantations into the registry, group policies, or powershell to finally configure the fucking setting…
You are among the first people I’ve seen online who hasn’t circlejerked about literally any level of padding/spacing being too much padding.
People on Reddit/Lemmy always talk about how unusably shit any modern design is, and how UX/UI from 20+ years ago was so much better.
Yet do people use ancient copies of the software that broadly still performs the tasks people need of them? No.
Do they theme their system to look like the oh-so-superior Win98? No.
Don’t get me wrong, sometimes I see a design change I dislike. But as a general rule, UI has definitely got better over the years.
And don’t get me wrong, part of me feels great nostalgia at seeing old UX’s, because it reminds me of the “good old days” when I bought my first computer in 1999. It’s fun to Go back and use systems from back then. And at first you think AAAAA this is so cool, I remember all this, this looks neat, but after that nostalgia wears off you think *“thank god modern UIs aren’t inconsistent, cramped and cluttered like this”
Nostalgia goggles are a powerful thing.
Yet do they use ancient copies of the software that broadly still performs the tasks people need of them? No.
Yes, actually—I have a VM reserved mostly for 16-bit software.
Do they theme their system to look like the oh-so-superior Win98? No.
Yes, actually—the Windows machine I’m forced to use for work restores as much of that aesthetic as practical, sometimes with the help of third-party software. My main home machine features a Linux DE whose appearance is largely the same as it was circa 2005 and whose development team is dedicated to keeping that look and feel.
Some of us do put our money where our mouths are, although I admit that isn’t universal.
It’s true that some level of padding is necessary in a UI, but the amount present in contemporary design is way too large for a system using a traditional mouse or laptop touchpad, which are capable of small, precise movements. Touchscreen-friendly design is best saved for touchscreens, but people don’t want to do the work involved to create multiple styles of UI for different hardware. I’ve never encountered anything touted as “one size fits all”, whether it be a UI or a piece of clothing, that actually does fit everyone. At best, it’s “one size fits most”, and I’m usually outside the range of “most” the designers had in mind. At worst, it’s “lowest common denominator”, and that seems to be the best description for contemporary UI design.
Yes, actually—I have a VM reserved mostly for 16-bit software
Do you think that’s normal? I made very clear in my comment I was referring to the vast majority of people, not a tiny majority of 80s/early 90s software enthusiasts.
Yes, actually
As above, do you think that’s normal? I never said literally nobody, anywhere, on planet Earth does this.
Some of us do put our money where our mouths are, although I admit that isn’t universal.
Exactly. And that’s fine.
But the vast majority of people prefer UI now over what we had in the 90s.
but the amount present in contemporary design is way too large
In your opinion, sure. But that’s not the prevailing opinion. People prefer modern designs.
If people liked it, that’s what we’d have. Surely this is a simple concept?
If people liked it, that’s what we’d have. Surely this is a simple concept?
It’s bullshit. Most people choose from among the handful of things the corporations offer them. You have to be exceptionally blockheaded to stay with an OS that no longer receives security patches, even if you prefer its interface paradigm, and if you’re not the one controlling the machine you may not even have the option. The type of retrofitting I’ve done on my work machine is just that—work—and I understand why people may not want to do it, or may not be able to do it if they’d have to fight a draconian IT department for permission.
Furthermore, most people aren’t designers or even terribly compute-literate. They don’t necessarily understand which design elements are causing them to be so inefficient when they move to a different OS version, or how to revert them in cases where that’s possible. They’re stuck with Microsoft-Apple-Google’s poor design decisions, until the same corp hands them another set of poor design decisions. The corporations don’t want to decouple the UI from the OS the way Linux and other Unixoids do and let people choose, because the shiny new UIs are an advertising opportunity and impress certain types of reviewers.
You have to be exceptionally blockheaded to stay with an OS that no longer receives security patches
I never said using an OS from the 90s/early 2000s, I said theming current OSes as if they are.
But tbh, most people are that block-headed with tech (as you alluded to later in your comment). There will be plenty of people still on Win10 when support ends.
which are capable of small, precise movements.
Ah someone who never had to deal with handicap or accessibility issues who think since he can do it no one else needs it.
Do you complain about ramps because staircase are just fine since legs can easily climb them too?
You might as well criticize someone that uses a mirror in spite of blind people existing.
Oh, for the love of . . . If you need, or even just want, accessibility options, including larger pointer targets, they should be available to you, but as options, since not everyone needs the same ones, and things that help one person’s issues can actually make another’s worse.
The killer combination is to have both ramps for those who need them and stairs for those who can use them, coequal and well-maintained. Sometimes space may dictate that you can only fit one in, in which case you should choose the ramp, but a dozen different Windows skins would take up less space on the install media than one flop “feature” like Paint 3D, and I assume it’s the same for a Mac. Part of the reason for the currest state of affairs is that corporations are horrified at the thought of giving people actual choice and letting them find what works best for their level of ability as well as their preferences. They might make $0.01 less per unit that way, you see.
My main home machine features a Linux DE whose appearance is largely the same as it was circa 2005 and whose development team is dedicated to keeping that look and feel.
That be TDE or Mate?.. I can’t get rid of anxiety without using FVWM with small simple panel and very minimal look. But I am nostalgic.
TDE. Mate would work too, I suppose, but I imprinted on KDE3 early.
People spend lots of money to buy big screens, only for apps/websites to use a fraction of it.
I cannot control how every application or website I have to use looks, but where I can, I try to find solutions.
When I am occasionally on reddit, I use old.reddit. I use addons for youtube, to remove unecessary stuff, or open videos directly in mpv.
I use reader mode to make many sites easier to navigate.
Mastodon and Lemmy have a much better design than Twitter or new Reddit.
On the one windows machine I still have, I use the classic shell, to replace the start menu with something more usable.
I use Libreoffice, and many other Software with sane functional UI.
I don’t want to use old software, because the older software gets, the more hostile the environment becomes for it.
A lot of UI decisions on the Internet seem driven by the need to create empty spaces to put advertising into, and with adblocker it looks just bad.
The bulk of these aren’t issues with modern design, IMO, it’s about enshittification of the services we use.
Having huge spaces for ads, for example, isn’t a “this is how UX should be” thing, it’s a “lets shove ads everywhere to make money” thing. If you put the same amount of ads in older software/on sites that look like they’re from 2002, it would also look terrible.
The Windows start menu isn’t bad because it has some padding and easier click targets, it’s bad because the search doesn’t work, it’s full of ads, and pushes Bing searches on you.
Etc.
Yes they are, UX designers are not asked to make more efficient or usable designs, they are asked to make designs that “look good” in marketing, support ad integration, hook people into others services provided by that same company, make it more difficult to incorporate with workflows that include third-party applications, etc.
This is deliberate UX design, which is part of the enshittification process.
You are thinking of an entirely different thing.
If you put the same amount of ads in software that looks like it’s from the 90s, do you still think you’d like that 90s software? Of course you wouldn’t.
Yet do they use ancient copies of the software that broadly still performs the tasks people need of them? No.
This just means that functionality and interoperability criteria are more important than usability. They are - you can’t just exchange docs with a person using a modern office suite, while you are using WordPerfect 8 for Linux.
This is the opposite of confirming your argument about UI\UX, because this means that UI\UX are order of magnitude less important in making the decision.
And it’s obvious, I swear, some people haven’t been taught that arguments are not intended to support their group or hierarchy, you can’t do that with cheating in arguments anyway. They are intended to find out truth, make both participants richer than before.
Do they theme their system to look like the oh-so-superior Win98? No.
That’s simply because they “theme their system” to look as they wish and they don’t have to stop with Win98 or Win2K.
But in a “one size to fit all” situation those are still obviously superior.
Ergonomics is not a matter of opinions, there’s plenty of research since the fscking world war two. Different controls should have different colors, shapes and textures. It’s a scientifically proven statement. Proven with human error stats and time to do a task stats.
Padding controls and indicators with space can be a good thing, but no modern designer is doing it right as far as I’m concerned. Because it’s not about making panels half the screen, it’s about different groups of controls being clearly separated by that space and padded for focus, and space being used proportionally to importance.
They’ve all heard something of it, but haven’t learned the actual thing.
Older UIs were usually (often, but not always) made with respect to ergonomics.
thank god modern UIs aren’t inconsistent, cramped and cluttered like this
Our ideas of all three things seem to be diametrically opposite. For me older UIs seem ordered, compact and correctly accented. In general, it’s not always true - say, I like the appearance of old KDE (2-3), but not sure if I’d use it daily, for example (neither I would modern KDE).
This just means that functionality and interoperability criteria are more important than usability.
Sometimes yes. Usually no, for most people. If you make a word document in an older version of office, it’ll still work fine. If you use LibreOffice with the oldest-looking UI, it’ll still work. 99% of people don’t use the extremely niche features that have been added in recent years.
But people by and large don’t do that. They typically use the newest version.
This is the opposite of confirming your argument about UI\UX, because this means that UI\UX are order of magnitude less important in making the decision.
No it isn’t.
How is using software with modern interfaces actually a confirmation that people actually prefer older UX?
That’s simply because they “theme their system” to look as they wish and they don’t have to stop with Win98 or Win2K.
Exactly. And almost nobody themes their system to look like the supposedly superior in UI/UX Win95/98/2000. Indicating that maybe people don’t actually want a UI from that era, despite Reddit and Lemmy insisting that everybody does.
Ergonomics is not a matter of opinions, there’s plenty of research
Exactly. And that research has lead to where we are now.
Padding controls and indicators with space can be a good thing,
Is a good thing.
They’ve all heard something of it, but haven’t learned the actual thing.
No, they’ve generally improved it, and listened to actual UX usability studies.
Older UIs were usually (often, but not always) made with respect to ergonomics.
They almost never were. Seriously. Go back and try some 90s software. Most of it was a cluttered mess, ugly, really weirdly laid out, and had zero considering for anybody with disabilities.
Our ideas of all three things seem to be diametrically opposite. For me older UIs seem ordered, compact and correctly accented
And that’s fine. You can think differently. But most would disagree with you, outside the Redditor/Lemmy bubble.
You are immune to logic sadly, but I’ll answer two things, which can be extrapolated to all you’ve said.
Sometimes yes. Usually no, for most people. If you make a word document in an older version of office, it’ll still work fine. If you use LibreOffice with the oldest-looking UI, it’ll still work. 99% of people don’t use the extremely niche features that have been added in recent years.
No, it all won’t work fine at your work where you send documents and spreadsheets and stuff with complex functionality to your colleagues and clients. And they send their documents to you. And versions edited in your old version or LO break.
That aside, WordPerfect 8 doesn’t support MSW document formats, IIRC, and MSW doesn’t support WP8 document formats.
Exactly. And that research has lead to where we are now.
This is factually incorrect and I have already said it’s incorrect. That research has mostly been exhausted, and the conclusions one can make from it are more or less the same as in 40s, 60s and 80s. And 90s’ interfaces were more usable because by habit people tried to follow industrial ergonomics, even though computer displays allow one to cheaply shoot their user in the foot, in the way some device’s panel with switches, buttons and knobs doesn’t.
They almost never were. Seriously. Go back and try some 90s software. Most of it was a cluttered mess, ugly, really weirdly laid out, and had zero considering for anybody with disabilities.
Some of it. But IBM and Apple had human interface guidelines based on actual research about ergonomics, which hasn’t become obsolete despite what you say, because humans did not change as a race in 30 years. UI\UX following those is still good.
Judging by the first quote, you simply haven’t done work requiring heavy usage of productivity software yet.
Also you are arguing like a schoolboy. Exactly in the way schoolboys consider to not look like it. I could give advice, but that usually only results in resistance.
If you can’t engage with someone like an adult, don’t bother talking to them at all.
yOu aRE a ScHoOlBoY iMmUnE tO LoGiC. Grow up.
I’ll be here if you wish to further this without huffy remarks and silly playground insults.
These people have no idea what constitutes a good user interface. Just because they’ve taught themselves how to use the one from 1998, does not mean that grandma of 78 would find it as intuitive. Applications like this have to accommodate so many different types of people and somehow the neckbeards seem to forget that. Can’t imagine why.
- Laptop screens are now useless
- I used to use my iPad as an additional monitor but I can no longer fit even a useable text chat window on it
- I need my 27” monitor to fit the useable workspace that a laptop screen once had
2k is the new 800×600… :-/
It’s probably even worse for Windows users with all those stupid unresizeable windows.
How are laptop screens useless? I’m using a laptop right now. Doesn’t seem useless to me.

I have more than enough room.
Laptops wouldn’t be the main form factor for doing PC work if they were useless.
I need my 27” monitor to fit the useable workspace that a laptop screen once had
Unless you’ve got scaling set super high for some reason, that’s very doubtful.
No wait, let me go with your example ….
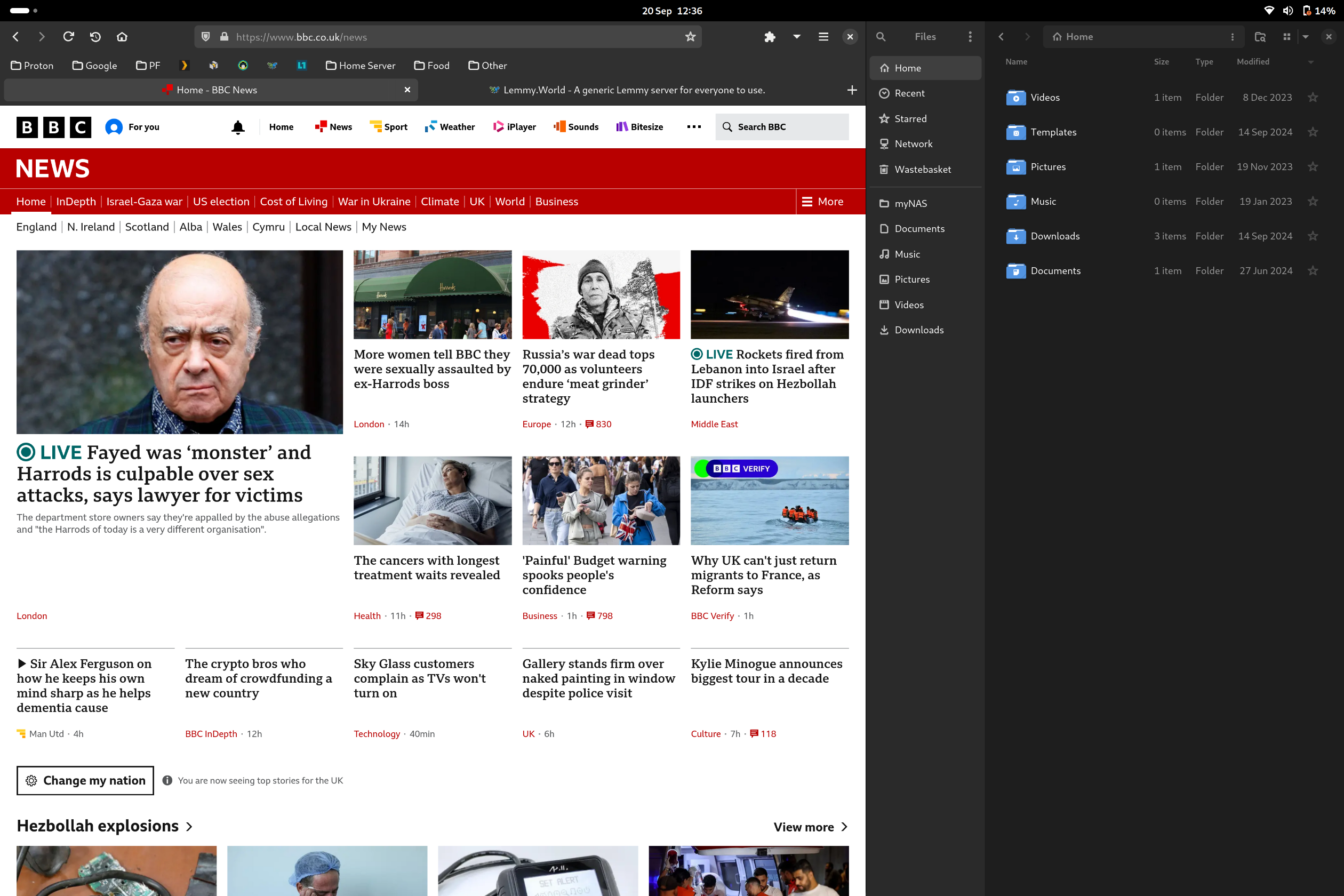
You believe a laptop window is useful because you can run a browser with 11 headlines visible
My first work “computer” was a vt100 terminal: black and white, 80 characters wide (on the newer models), by 24 rows. I could and did have a reader that could display as many as 20 headlines on a single screen, and I could scroll and drill down much faster. Sure the UI was shit, but it had the functionality to do the task.
Don’t get me wrong, I fully appreciate the usability and power of a modern graphical UI and would never go back. However the point is designers focus too much on eye candy and “doing it because they can” over actual functionality. Can you understand my frustration that a modern 1900x1200 screen with millions of colors is really no more functional than a 40 year old black and white character based terminal. I get that designers want to show off their UI, but I want the UI to get out of my way and let me do more stuff. I want there to be more focus on compactness and efficiency. I want at least some attention paid to using resources wisely
*12 headlines, on a window that doesn’t even take up my whole screen, at 125% scaling, with a bookmark bar taking up space, and on a site rich with thumbnails.
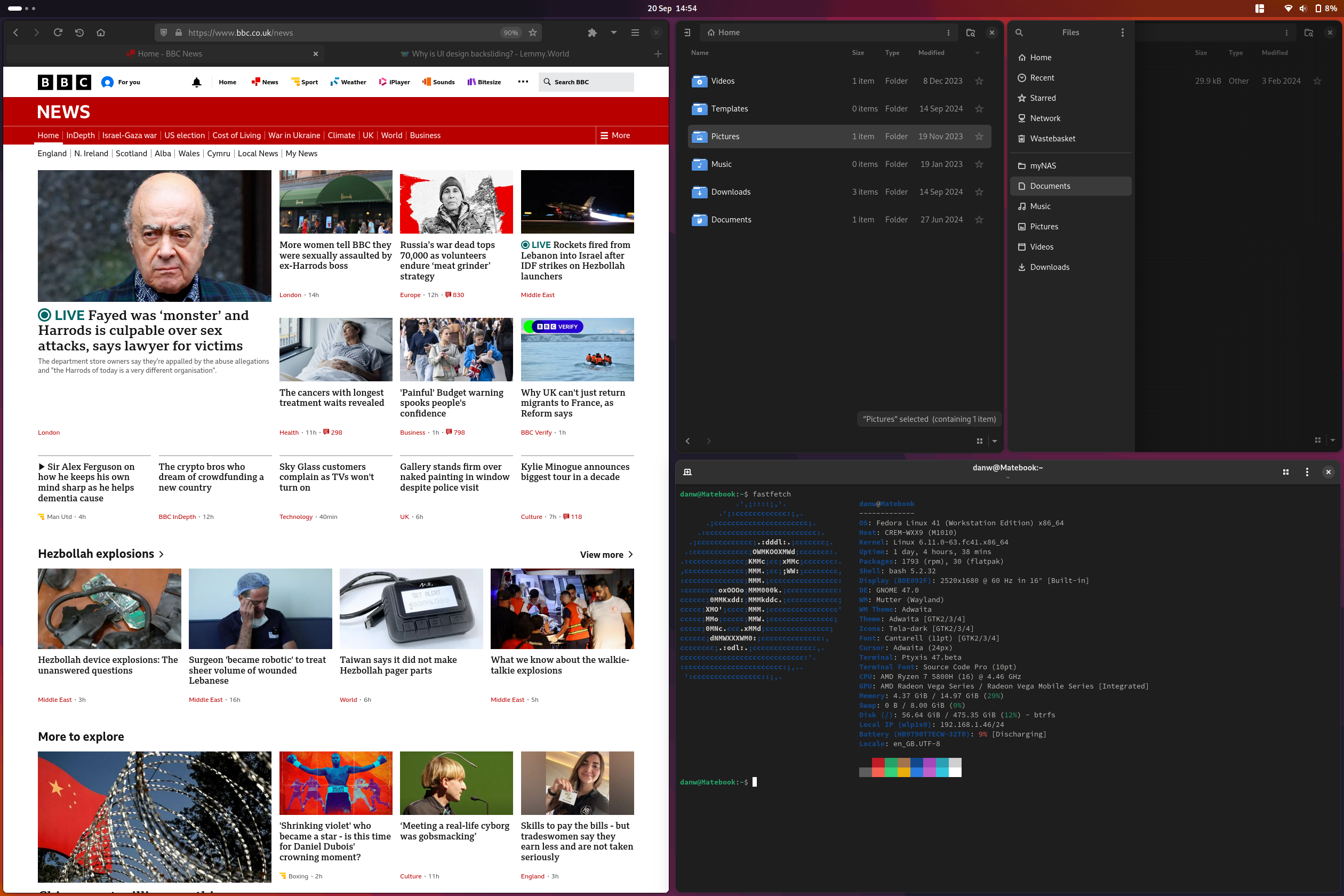
And fine. I’ll set it to standard 100% scaling, at a size where I can still comfortably work:

19 headlines, and some nice related thumbnails, a site header with plenty of links, 2 small file manager windows open, and a terminal window open.
None of this is even taking into consideration things in modern UX design like virtual desktops you can instantly switch between - something non-existent long ago.
Please do continue to tell me about how “unusable” laptops are.
So you accept that you were mistaken, yeah? Clearly they’re usable.
Wow, you can fit one whole browser window on it … with headlines.
Even back in the CRT days, I could have a couple windows, such as email, text, and IDE
- my email program now has huge wasted ui space so might take up the whole laptop screen, leaving me thing. Email is not work, but something on the side for communication that shouldn’t interfere with work
- my text chat is no longer a tiny rectangle in the corner but has huge wasted ui space and wants to take up an entire laptop screen. Even that is sometimes not enough. Text is not work, text is somethign on the side that shouldn’t interfere with work
- my IDE has huge waste UI space and no longer fits any useable workspace on a laptop screen
Laptops are great for portability: I used to carry them to work from any loaation. It was great while it lasted. Now I carry it from docking station to docking station, and I’m back to the bad old days of dpneeding an office set up, so I can have usable monitors
Wow, you can fit one whole browser window on it … with headlines.
I easily fit my browser on it (displaying a reasonably-sized page without content being cut off) with a file manager at the side, which is what I had open at the time.
I don’t know what you wanted me to show you. 4 windows in a quadrant layout? That would be doable too, for most programs.
I was refuting your point that laptops are unusable because of modern UX - clearly they aren’t.
Even back in the CRT days, I could have a couple windows, such as email, text, and IDE
I thought we were talking about laptops! Now you’re talking about a monitor on a desk?
As I just showed you, you can have multiple windows open on a laptop. My laptop isn’t even large, it’s just a usual 14.something" laptop.
You should go into your display settings and turn your scaling down, because it seems to me you’ve got scaling set at 200% or something lol
Is that a Framework Laptop?
Damn I wish, I’ve been eyeing those up for ages.
It’s some Huawei laptop I found refurbished for a price I couldn’t turn down
There’s a point where it’s literally TMI and it becomes hard to find what you need unless you spend a lot of time training on it

Pictured: The cockpit of a DC-6, the commercial airliner from the days before jets. “This plane has four engines!” Dramatic camera pan across the miles of instruments
Weirdly as someone who has used both styles heavily, I’d say the ribbon is more practical than the old toolbars. There’s more contextual grouping and more functional given the tabs and search, plus the modern flat design is less distracting, which is what I’d want from a productivity application. Also for me two rows of toolbars & a menu is about the same height as the ribbon anyway, and you can collapse the ribbon if you want to use the space
Yeah, does anyone else remember the menu bars that would show up and disappear depending on what you were doing? Those were awful–the ribbon method of context-specific tabs is better (IMO).
Flat design may be less distracting to you but that also means it’s less clear, because there are fewer obvious demarcation.
I despise flat design, it’s downright awful design, and done for looks rather than functionality.
Even saying it’s “less distractive” supports this.
Microsoft also did this to obfuscate features, which is pretty apparent when you consider new users used to “discover” features via the menu system. I supported Office for MS in the early days, and this was a huge thing at the time. It was discussed heavily when training on new versions.
Flat design may be less distracting to you but that also means it’s less clear, because there are fewer obvious demarcation.
I despise flat design, it’s downright awful design, and done for looks rather than functionality.
to you
Flat design dominates for a reason—the less visually busy something is, the easier it is for users to wrap their heads around it. This gets proven again and again in user studies, the more busy and dense you make things, the more users miss stuff and get lost.
People’s opinions on the ribbon specifically are obviously all subjective, but I would say the less distracting design would be the one done less for looks, rather it’s a pretty utilitarian design if you pick it apart. This is an interface for productivity tools, and as such the interface should get out of your way until you need it—the ribbon just does that better IMO.
Microsoft also did this to obfuscate features, which is pretty apparent when you consider new users used to “discover” features via the menu system. I supported Office for MS in the early days, and this was a huge thing at the time. It was discussed heavily when training on new versions.
Why on earth would Microsoft want to obfuscate features? There’s no way that motivation would ever make sense.
IIRC one of the main reasons Microsoft introduced the ribbon was that grouping functionality contextually helped users discover features, because people kept requesting features that already existed, but they just couldn’t find. I remember there being a blog on the Microsoft developer site about the making of it that went into this.
All that usability testing that Microsoft did is a big part of the problem. Instead of the functionality of functionality being organized under menus by function ….
They made “typical” functions more accessible to “typical” users, but I’m not typical; most people don’t match that average profile. Anyone who uses Office at all frequently are not average users. Anyone who frequently needs a particular functionality are not average users
Instead of being organized under menus by name, it’s now organized under ribbon tabs by icon, visual grouping, and sometimes also name. It’s no less organized lol
Granted the icons are getting better over time, but all too often I’m still looking for the name to figure out what that mysterious icon is. Now I need to adjust the screen size so more names appear so I can figure out what to click. Wouldn’t it be nice if the names were all visible at a click, organized hierarchically?
Why wait for a click? Each ribbon tab has submenus with their contents already visible (no necessary click --> hover/click --> hover in submenu without letting your mouse leave for even 1 pixel) and the state of each option represented in whatever way is most convenient (button, toggle, dropdown, etc.). A menu doesn’t show all options in one category at once, doesn’t fully show their state, and closes itself every time you mess up a mouse movement if it’s programmed badly. The lack of names can be bad, but the learning curve for identifying options (hovering and seeing the name) isn’t worse than it is for finding options in a menu (searching every menu until you find the right option).
How many UI/UX usability studies have you done yourself. Links to results.
Since when is it not okay to have an opinion on how you’d like your computer to work? You’re saying it as if usability was an objective truth, not a preference of majority of users. People are different, everyone is talking about neurodiversity, and you’re saying that loving lowest common denominator UIs are the only acceptable opinion in the light of objective facts.
Microsoft also did this to obfuscate features
lol
I remember people being upset by the ribbon back when office 2007 was released. Their complaints made sense until I sat down and used it. Found it to be a great improvement. I switched my libre office to the ribbon layout as soon as they added it. Because I don’t use it often, it’s great for finding stuff compared to looking through the menus.
The nice thing about the LO implementation is also that they added a couple of varieties of the design, like the compact one which pushes things closer together so it’s not distracting.
Removed by mod
Removed by mod
Change for the sake of change is so dumb. I’m tired of pointless UI changes every so many years because some middle manager and their designers need to wow some dumb exec to get a promotion and they do so just by rearranging all the existing functionality because the product itself is already a complete solution that doesn’t actually need a new version. Sadly, this mentality even creeps into FOSS spaces. Canonical and Ubuntu wanting to reinvent the wheel with Unity, Mir, Snap, etc. GNOME radically changing their UI all the time.
Removed by mod
Complete side note, I saw your pfp and checked your profile to confirm my suspicions. Thank you for your work on OpenRGB! It’s been a great tool for managing the LEDs on my computer.
Gnome does not radically change their design all the time.
The last time they did that was Gnome 3, which came out 13 years ago, and how it was going to work was showcased 16 years ago.
And you may think it was change for the sake of change, but I’d disagree. The workflow is amazing. Using anything else just feels clunky to me now.
The changes made in Gnome were based on UX usability studies, not just changing shit for the sake of changing it.
You’re mistaking your dislike of Gnome not operating like a traditional windows-like UX for it being objectively bad.
I’m of the opinion that Microsoft didn’t actually invent the perfect UX in the early 90s, and we therefore should not be bound to those UX ideas.
This is so true of so many companies nowadays. The fact of the matter is that the big leaps in profit/efficiency/effectivness have basically all happened in most of these industries and so often people are pressed to make these sweeping changes because there isn’t any real way to improve on a system like this.
Removed by mod
Removed by mod
I love Ed. He is a fantastic writer.
I prefer the ribbon. It makes everything easier to discover and use.
It’s also entirely configurable so i was able to tailor it specifically to my needs, even include button for my macro, logically grouped and not thrown together with no heads or tail in a “macro” submenu.
It also allows widgets with much richer informational content than menus.
The ribbon is also entirely keyboard navigable with visual hints. Which means you can use anything mouse free without having to remember rarely used shortcuts.
And if the ribbon takes too much space, and you can’t afford a better screen, you can hide and show it with ctrl-F1 or a click somewhere (probably).
It’s actually a much much better UX than menus and submenus and everything hidden and zero adaptability. At least for tools like the office apps with a bazillion functions.
Most copies of the ribbon are utter shit though because the people who copied didn’t understand the strength of the office ribbon and only copied the looks superficially.
It’s funny to see people still hung up on the ribbon 17 years later.
It’s because of people like you that we still use qwerty on row staggered keyboards from the mechanical typewriter era. ;)
Honestly I like ribbons quite a lot as a design framework and hell, even padding can improve the UX, it’s just a shame that neither of these elements have been used well in a decade.
The old file menu was way more functional if you needed to be keyboard only.
Removed by mod
Look to the atheist. He does not use the command line because he secretly believes. He does so because he knows it’s good.
I’d like to use good GUI programs designed for using with a keyboard, but it seems touch UI is the main theme for bigger developers these days, and keyboard is an afterthought at best
Agreed. I’m sure if I was heads down in Excel for years beforehand it would be a significant downgrade, but as a casual user, making better use of some of the more advanced features became so, SO much easier with the Ribbon.
It’s not UI backsliding. It’s Microsoft being incompetent. I have no idea how they’re still in business, and astounded at their valuation. It seems like everything they manage to push out is just barely functioning
Moving away from Office and Windows and so forth is a nightmare for any larger company. If you use specialized software, it might very well only run on Windows or only have an integration into Office. Even if you could, you then have to retrain staff to use Libre Office, Linux and other alternatives. You also will have problems converting, changing servers and so forth.
So companies just do not switch. That is how Microsoft makes money. They really do not care that much about private users. That is only usefull so people can use their products.
deleted by creator
I’m ashamed to say I used to work for one. How do you like having licenses to use your printer? I might have enjoyed it even if only I were a sadistic personality type.
They have to maintain backwards compatibility for 40+ year old applications so that they don’t lose big corporate and government customers, but they also have to chase the newest trends in order to keep their shareholders happy. They built their business on selling their software, but most of their competitors are giving functionally-equivalent programs away for free. Their software runs without incident on literally billions of devices for decades, but one or two high-visibility bugs or design missteps and public perception of their brand totally tanks.
And so, their business model sucks. Moving Windows to become a data-harvesting SaaS was a terrible choice, their pivot to AI is going to crash and burn, and rent seeking software subscriptions are a scourge.
But I think they’re just too big and too vertically integrated to actually be any better at this point. I just don’t think it’s possible for their executive team to make good decisions anymore, not because they’re dumb, but because the good decisions literally don’t exist. It’s like a black hole, where the closer you get to the event horizon, the more possible paths point toward the singularity; likewise, the bigger Microsoft gets, the more possible decisions point toward “devastatingly bad.” They honestly should have been split up 25 years ago; for the industry’s sake and for their own.
I’ll just straight up say that the problem is with Microsoft more than anything else. Their UI design is abysmal. Nothing is consistent, nothing is smoothly animated, nothing is easily identifiable by its icon, nothing is glassy and good looking like Win7/macOS. Even in their peak design of Windows 7, they still had those awful legacy UI elements in system settings and the registry settings.
Even with multitouch trackpads being a thing on Windows now, there’s STILL not linear trackpad gestures as of 6 months ago when I played with the display units in the store.
I am an IT technician working in Microsoft 365 / Azure, Microsoft makes changes so often that their own documentation hasn’t even been updated with the proper new name of the product in the product’s own documentation, oh and the name change took place several months if not a year ago.
Btw, just so you know, Libre Office has multiple UIs, incliuding a Ribbon-like variant. View > User Interface.
But they let you choose.
Exactly, this is the way. I use it w/o the ribbon, but I like that the ribbon is an option for those who like it.
Well a big problem is when a UI has a small learning curve that then gives a huge benefit in usability, letting the user decide based on their feelings might lead to them having a worse off experience in the end, is that something you’d be open to getting people complaining about not finding their options day and night while they stubbornly avoid the ribbon?
Sure. If they prefer to not use the ribbon, UX have two options:
- advertise the ribbon better
- improve the non-ribbon UX
Eliminating the non-ribbon UX is more likely to alienate those users than to actually improve anything.
But the ribbon is the improvement over the non-ribbon UX. There’s just no pleasing some people who don’t want anything to change, even if they’re currently struggling to use all the tools they have available and they’ve stockholmed themselves into learning workarounds. Someone else posted about how before the ribbon, when asked for features to add, people asked for features that they already had access to, but didn’t know about it
It’s really not though. The ribbon:
- takes up way more space
- essentially hides features I actually use
- can change depending on context, which is jarring for a new user
And that’s why there should be two options, just like LibreOffice has done. Have a simpler UX for new users, perhaps based on a ribbon UI, and leave the more compact UX for power users. The problem isn’t that the ribbon sucks innately, it’s just that it’s not ideal for power users.
- It’s about the same size as the before screenshot if you added one more toolbar, except you have better groupings
- you can customize it, if you find features you frequently use are in hard to reach spaces. I doubt it actually fully hides the thing, and they’ve also majorly improved the search at the same time as they deployed the ribbon so you can use that as backup. It’s not like features weren’t hidden before anyway, you just didn’t use them yourself at the time to notice.
- you mean the extra tabs it can get? It never fully changes everything afaik, just get a few more tabs that are otherwise not needed.
I simply dislike the connection that clean modern design is for noobs and power users just need a list and that’s it. It’s not like the design is made without consulting or taking in data from advanced users, and if you’re truly a power user you can customise it and make it your own. No, I believe that’s just stubbornness to trying something new, or lack of openness to do so when it’s not a priority to evolve your workflow, you simply want to get from A to B. Feel free to correct me, but tight compact layouts aren’t inherently power user friendly, just as padded grouped layouts aren’t inherently anti-power user
- right, and I hated the initial one, and I’d usually customize it to get rid of a row
- the problem is that everything is differently sized, so it’s hard to just drop part of it; e.g. I use shortcuts for bold, italic, and underline, but just getting rid of those doesn’t particularly help
- really? I could’ve sworn it changed based on what you were doing, like editing a table or cell or something. I honestly just use Google Drive (work) and LibreOffice (home) instead because Office annoys me
clean modern design is for noobs and power users just need a list and that’s it
Modern design has, by definition, a lot of negative space, which by definition means fewer functions can fit on the screen at the same time. I certainly appreciate clean design, but the tools I use the most as a power user are fairly obtuse to get into:
- vim - my editor, and the learning curve there is like a cliff
- CLI tools like ripgrep + regex - learning regex properly is something for later in a 4-year CS degree
- Rust programming language - learning curve is basically a meme (it’s not that bad though)
- favorite game is EU4 - complex strategy game with a ton of variables and numbers; second favorite: Dwarf Fortress
And other than vim and regex (learned in school), I learned all of those (and more!) after entering the workforce, some of those ~10 years after, and I’m constantly learning new tools (e.g. we use macOS at my current job, and this is my first time using macOS full-time in my career). So I don’t think it’s really about being stubborn, but frustration when the tools you’re familiar with change drastically. If it was an option, I might try it and swap between it sometimes, but if I’m forced to use the new UX, I’m going to be pissed.
I’m not saying “tight compact layouts are inherently power user friendly,” I’m saying power users are comfortable with a certain workflow and know where all their tools are, and then when everything gets jumbled, they have to go relearn everything. It’s like when my MIL comes and reorganizes our kitchen, my SO and I get pissed trying to find everything again. Once you learn a compact tool, it’s really easy to find what you want, whereas when a tool has a lot more negative space, less fits on the screen and you have to go find the stuff you want (i.e. click a different ribbon menu, then click the tool, instead of just clicking the tool).
That’s why I think both should be an option. If you decide your workflow only needs a handful of tools, you should be able to ditch the ribbon and make a toolbar with just those tools (which includes some in the menus).
last time i used libre office was probably more than a decade ago and it was atrocious. did they make things better?
because i still don’t have ms office and would like to have an alternative to edit documents other than uploading a file to google docs and downloading it back.
I think they got better.
But there’s still other (closed source) office suites in a pinch.
Padding is a very versatile thing in UI design, and none of it will make anything look terrible.
Even in your first example, the toolbar has slight padding on the edges and so do the buttons.
The reason there’s more padding now is because it makes it easier for new users to process everything.
What makes it even worse is that screens got wider and shorter, but the new designs use more vertical space than before, leaving even less height to do anything in.
16:9 was pushed on us because it was cheaper to produce on mass for tv and pc. 16:9 was better for movies.
There are some monitors from just before this massive market manipulation and those have 16:10, sometimes with display port before hdmi was even mainstream.
Apple is actually one of the few companies to make the jump from 4:3 to 16:10 avoiding the 16:9 with very few exceptions.
To this day i see people work with old software designed for the area of more vertical screens but doing so on screens designed for movies.
Most people dont even understand what i mean when i explain this. But the good thing is my issue with it was considered a disability so they had to accommodate me with something more sensible.
Sorry long comments but this is a personal vice for me.
I swear I still get letterboxes on a 16:9 television watching at least some movies. And of course I get pillarboxes for days watching “fullscreen” pan & scan DVDs or anything shot for TV before 2010.
16:10 is a pretty good laptop aspect ratio, but on the desktop I don’t think I’m giving up my 21:9 monitor. For gaming it’s simply majestic and having enough real estate for CAD and a spreadsheet open side by side and actually get stuff done is something I won’t give up.
Actually i have and love my 21:9, but it was a weird journey.
The most common resolution for them is 3440x1440 21:9
At work i use a 2560x1600 16:10
You may see my problem, i was not going to give up those 160 vertical pixels. So i got a 3840x1600 instead…
Which comes down to the same 21:9…
I think the reason its not a problem is cause how rarely your only using a single fullscreen window on such ultrawides.
Majestic for gaming ind… and the gpu caught fire again.
my RX7900GRE doesn’t have any issue pushing 1440p ultrawide.
Ha, but the presence of vertical monitors means we can do this , amirite? We’re just better using the screen space people have …. Who have spent hundreds of dollars extra on extra hardware to make this shitty ui usable
My $300 32 inch IPS 16:9 monitor laughs hard at my old $2000 19 inch 4:3 CRT.
If you are on a desktop, it’s insane how both cheap and good monitors have become.
Still I absolutely agree, wasting vertical space is more annoying than horizontal.
Removed by mod
Makes me think of people who want to cut down all trees along streets and replace all grass with concrete. So that all would be empty and similar and “in order”.
By the way! I can see how this (color blocking) may resonate with one’s ADHD and the stereotype that many designers have it.
But if any such a designer is reading this, I want them to understand that using their … creations with ADHD is harder, not easier, than using normal, traditional UIs.
For the designer this may be a distracting and irritating contrast, because they have no use for information conveyed by it. For the user it’s the opposite, they are distracted and irritated because of not being able to quickly find what they need.
UI designer here - people are simply getting dumber, tech-wise at least.
That being said, there have been a lot of improvements in UI and UX world in the past 20 years the problem is that many users are so technically inept the drag down the entire curve all the way down.
Think I kinda agree with this. Yesteryear’s software took training and experience, and business either hired or trained that experience. Now businesses don’t want to waste time or money on training, so thy hire experience, contract it out, or find some kit that is “easy” with minimal learning curve.
The decline is all around us.
Apparently, now wifi is synonymous with internet service.
I feel like I belong to one of the last generations that had to figure stuff out on our own when it came to computers back when I was a kid.
I was born in 87, my first computer ran Windows 3.11, I remember installing Windows 95 from floppy disks.
The whole “it just works” part of tech is both fantastic and horrible, fantastic in that it works, horrible in that when it doesn’t you get way fewer tools to work with.
It seems easier to find things for users. Probably part of dumbing things down.
My mom went through this last week with Libre Office. She said she couldn’t find anything because the ribbons from Word weren’t there. I found the option and enabled it and she said that was much better.
Whereas, I use Word 365 on a daily basis but I still know where things are from the classic menus.
But users want big pictures and less words, less menus.
So UI designers have done that.
You see that in the change between Windows 7 and Windows 8 in heavy ways. More buttons and less menus.
I fucking hate the dumbing down, especially on servers.
What’s dumber about visual grouping instead of menus? Functionality is more grouped and readily visible in a visual menu? Being clear, intuitive, or more readable is not “dumb” lmao. It may require more knowledge to use a textual menu, but that doesn’t make it smart-- in fact, it’s a pretty dumb design.
I swear some people want computers to be more adversarial and difficult to use because it makes them feel smarter for being a tech enthusiast or something
Thankfully, the normies are moving away from computer and maybe the ecosystem will heal in our lifetimes 🤞
We can only hope. Unfortunately phones were headed that way too, but we seem to have maxed out how big a phone people are willing to carry. I dread the idea of folding phone screens, because people will use the same excuses to take up more and more space for fancier UIs (and ads), while decreasing usable screen space to push us into folding phones.
I’m sure it’ll be just like the guy above justifying wasteful UI because of “bigger screens”. No, the other way around: bigger screens became necessary because of wasteful UI.
Yeah, phones are a lost case.
I like the ribbon personally
Yeah, I have no preference. Both are nice for very different reasons.